Visual Studio 2013 is amazing! Browser Link.
3 January 2014
Microsoft Visual Studio 2013 is amazing! Whatever I was using before (including vs2012) is just a notepad compared to vs2013. This thing really performs some MAGIC! Magic have official name: Browser Link (+video). I have watched videos of it, heard podcasts of it, etc. But I just had to try it myself to feel how great it is.
Just imagine it: I throw Umbraco CMS installation (no sources, just the Views, css, js, bin, etc.) into vs2013, run it in debug mode. Of course, I can instantly change any code and debug it in real time. Sweet. But I also have Browser Link enabled (with Web Essentials installed). Everything is easily configurable, and now when I edit css right from my Chrome F12, changes are instantly applied to real .css files of my solution! When I hover over some html elements in Chrome, my visual studio opens proper template/view and points me to the piece of code that produces this output!
And all this magic works not in some laboratory perfect settings of default asp.net project. It is working in installation of a CMS! I'm totally amazed, excited and happy right now :)

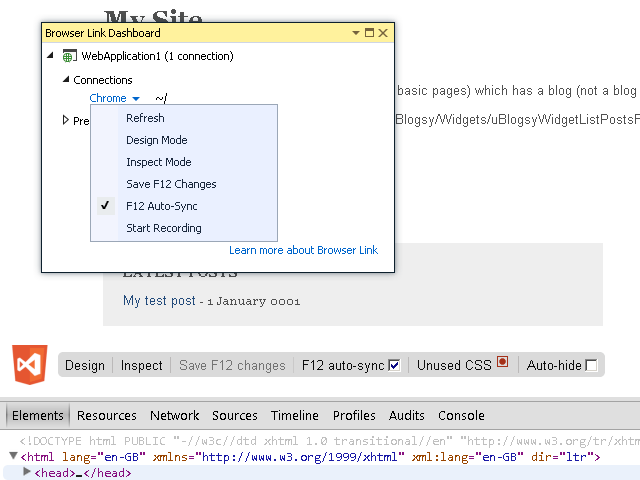
Visual Studio 2013 Browser Link Dashboard showing currently connected browsers, and default Umbraco CMS 7 + uBlogsy 4 showing off F12 interface of Browser Link
If you haven't tried vs2013, you must give it a try.
Only this feature is enough. But developers and managers presenting new Visual Studio 2013 wasn't even giving Browser Link that much attention. For example, they were usually emphasizing Peek Definition more.
For the moment, my vs2013 + ReSharper 8 setup doesn't even lag on my top-end PC (like vs2010 + ReSharper 6-7 used to), and they have added colors back to VS UI! What else can we want, right? :)
