msbuild and msdeploy for Orchard
9 July 2011
This site (UPD: not anymore!) and my russian site about buying items with Shipito are running on Orchard CMS. Orchard is open source project, it uses ASP.NET MVC 3, Razor syntax, it uses dynamic extensively. It is much easier to add own Modules or just edit existing ones if you have full sources of Orchard. But converting sources into deployable package is not an easy task. Since Orchard already had Orchard.proj msbuild project, compiling will be done with msbuild. Web server is "WebMatrix friendly" IIS, I will be using msdeploy to deploy package on server.
Original msbuild project is doing following: clean, compile, test, package. Everything is fine, except I don't want source files on server.

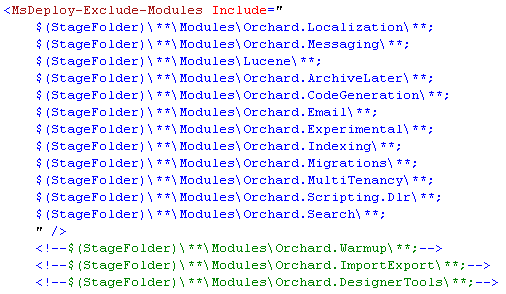
I also want Warmup, ImportExport and DesignerTools modules to be in package.

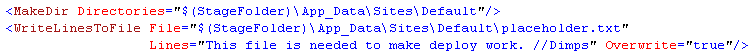
Doing a few steps forward, I also want deploy to not delete folder with site information that is on server. Following hack will make folder appear in deploy package. This way folder with site info will not be deleted during deploy.

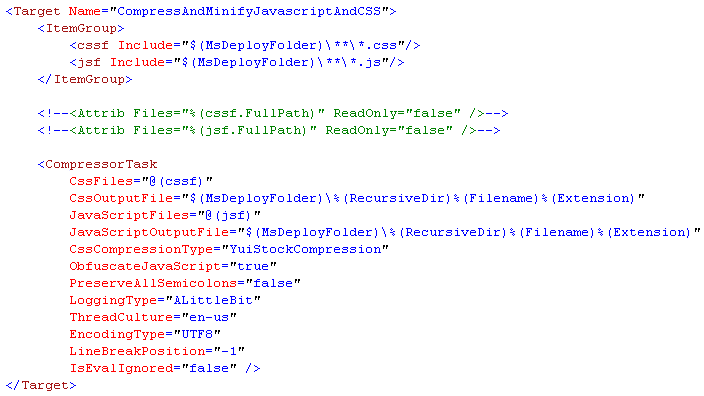
I also want my CSS and JS to be minified. I will be using YUI Compressor for .Net. I do not want to merge any of JS or CSS files, but I want each of them minified. It's pretty easy (don't forget to include Yahoo.Yui.Compressor.dll).

Note, that without ThreadCulture specified, this compressor was throwing JS with errors. It also can sometimes throw resulting files larger, than source files, if original file was already minified. But overall it works great, I get 30% to 50% js/css file size reduction. That's it. Read through original Orchard.proj file yourself to understand how it works, it's pretty straightforward.
Now I have good Orchard package. I need to
- customize it for every site I have / will have.
- deploy it to server.
Easiest way I found to use same Orchard core and different media for different sites was to inject media into the temp core package archive, deploy it to server, delete it. (I know it sounds too complicated, or even crazy, but it is the best and most universal way to deploy I have found, considering I have restricted access rights for my shared hosting; if you have an idea of how to make it better, please, leave a comment)
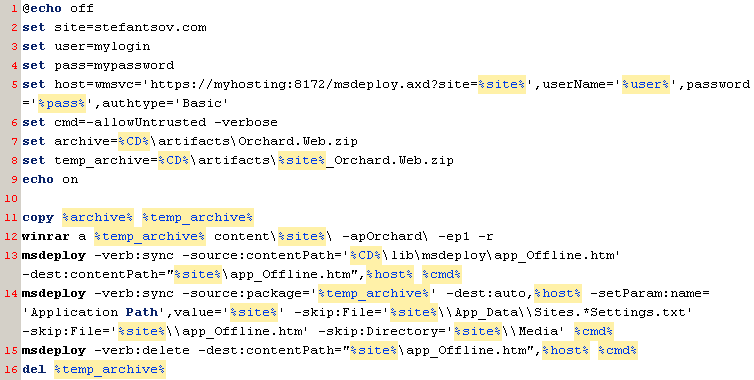
Here is my deploy .bat script:

Line 11: create temp package.
Line 12: add files that are in content\%site%\ folder to temp package.
Line 13: put app_Offline.htm file to server, this will effectively shut it down.
Line 14: deploy package to server. Do not delete *Settings.txt files, do not delete \Media folder.
Line 15: remove app_Offline.htm file from server.
That's really brief story of how my Orchard building and deploying is done.
In the end, I just need to type build to build Orchard core, and then stefantsovcom_deploy to deploy this site. I am also able to use Visual Studio 2010, it's useful for debug and quick response to changes I make.
Links:
